디자인 시스템이란 무엇입니까?
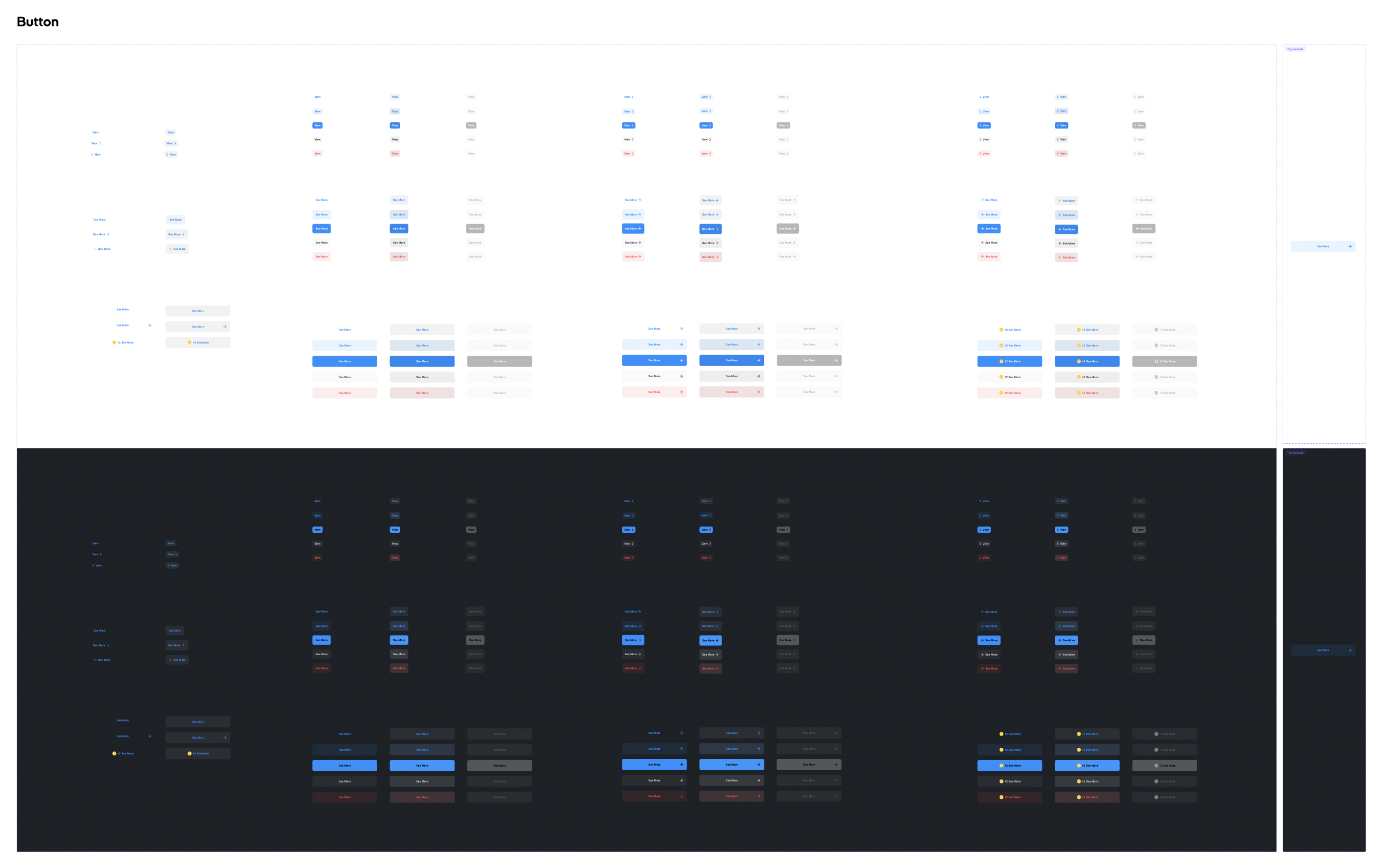
테마 시스템은 기본적으로 앱 화면을 구성하는 폰트와 테마 구성요소(버튼, 아이콘 등)로 구성되어 있습니다.
규칙을 정의하는 것을 의미합니다.
사용할 글꼴 크기와 제목 크기를 간단한 예를 들어 설명하려면
버튼 GUI 스타일 지정 및 값 지정(기본값, 호버, 클릭)에 관한 것입니다.
구글 제공 재료 디자인그리고 애플에서 제공하는 iOS 디자인 가이드가다
전 세계적으로 사용되는 디자인 가이드라고 해도 과언이 아닙니다.
많은 설계자들이 이를 참고하여 서비스별로 수정, 추가하여 시스템을 구축하고 있습니다.
디자인 시스템이 필요한 이유는 무엇입니까?
그렇다면 왜 디자인 시스템이 필요할까요?
앱 화면이 생성될 때마다 각 화면에 맞는 디자인을 만들 수 있어야 하지 않을까요?
디자인 시스템이 필요하지 않습니다.
서비스 유형에 따라 필요하지 않을 수 있습니다.
생성할 서비스가 일회성 서비스이거나 구성 화면이 거의 없는 개념적 서비스인 경우,
반드시 필요하지 않을 수도 있습니다.
그러나 지속적인 서비스라면 디자인 시스템을 구축하는 것이 좋습니다.
1. 서비스 생산의 효율성
먼저 잘 만들어진 디자인 시스템은 디자이너와 개발자 간의 소통과 업무 효율성을 높여줍니다.
지침은 설계뿐만 아니라 개발 코드에도 적용됩니다.
디자이너는 정의된 구성 요소로 레이아웃을 그리기만 하면 되므로 GUI 디자인에 대해 생각할 시간을 절약할 수 있습니다.
개발자는 코드를 재사용하여 개발 시간을 단축할 수 있습니다.
버튼 색상을 변경해야 하는 경우 여기에서 코드를 재사용할 수 있습니다.
또한 각 화면의 버튼 색상을 변경하는 대신 버튼 색상을 한 번에 변경할 수 있음을 의미합니다.
2. 일관된 사용자 경험 제공
테마 시스템은 디자이너와 개발자뿐만 아니라
사용자에게 일관된 서비스 경험을 제공하는 것도 매우 중요합니다.
확인 버튼이 일부 화면에서는 녹색이고 다른 화면에서는 파란색이면,
작은 화면에서 빠른 결정을 내리는 것은 혼란스러울 수 있습니다.
또한 디자인 시스템은 브랜드 이미지나 서비스의 유용성을 형성하는 데 도움이 됩니다.
디자인 시스템 참조 페이지
디자인 시스템에 대해 알아보세요. 다음은 디자인 시스템을 만들 때 고려해야 할 몇 가지 사항입니다.
마지막으로 글과 영상을 공유합니다 🙂
https://engineering.linecorp.com/en/blog/line-design-system/
개발자-디자이너 협업을 위한 LINE 디자인 시스템 LDS 소개
LINE DEVELOPER DAY 2020에서 박제호가 발표한 개발자 및 디자이너의 업무 효율성 향상에 대한 LDS 세션의 기사입니다.
안녕하세요. 라인 플러스…
engineering.linecorp.com
https://www.youtube.com/watch?v=pfKuEuufgdc
https://spotify.design/article/reimagining-design-systems-at-spotify
Spotify의 디자인 시스템 재설계
우리가 새로운 디자인 시스템을 개발하게 된 동기가 무엇인지, 그것이 어떻게 구성되어 있고 이전에 시도했던 것과 어떻게 다른지 알아보십시오.
스포티파이.디자인
비행 중인 여러 항공기의 이송 및 점검
네이버엔지니어링 | ※ 좌장: 박종민(마이리얼트립) ※ 발표월: 20.07 ※ 목차 – 항공기 디자인을 통일해야 하는 이유는? : 디자인 시스템의 이유 – 비행기는 용도가 다양합니다.
어떻게 디자인해야 할까요?
tv.naver.com