#저작권없는이미지 #픽서베이무료가미지 #픽사베이 #일러스트누끼빼기글/사진/영상최욱진카
멜라를 달고 사는 저도 글을 쓸 때는 원하는 이미지를 따로 찾곤 합니다.
예전에는 저작권 때문에 이미지를 자유롭게 사용할 수 없었는데 요즘은 저작권 없는 이미지가 공유되는 사이트가 많습니다.
상업적으로 이용 가능한 픽사베이 중 하나는 픽사베이(Pixabay)라는 사이트입니다.
이 사이트에서는 사진, 일러스트레이션, 벡터 이미지 등을 자유롭게 다운로드할 수 있을 뿐만 아니라 상업적 이용도 가능합니다.
그래서 저도 콘텐츠 제작할 때나 여러 디자인 작업을 할 때 애용하고 있는데요. 완전 천사 사이트라고 할 수 있겠네요. 그래서 오늘 포스팅에서는 픽사베이의 무료 이미지 사용법, 그리고 일러스트를 활용한 디자인 방법을 알려드리고자 합니다.


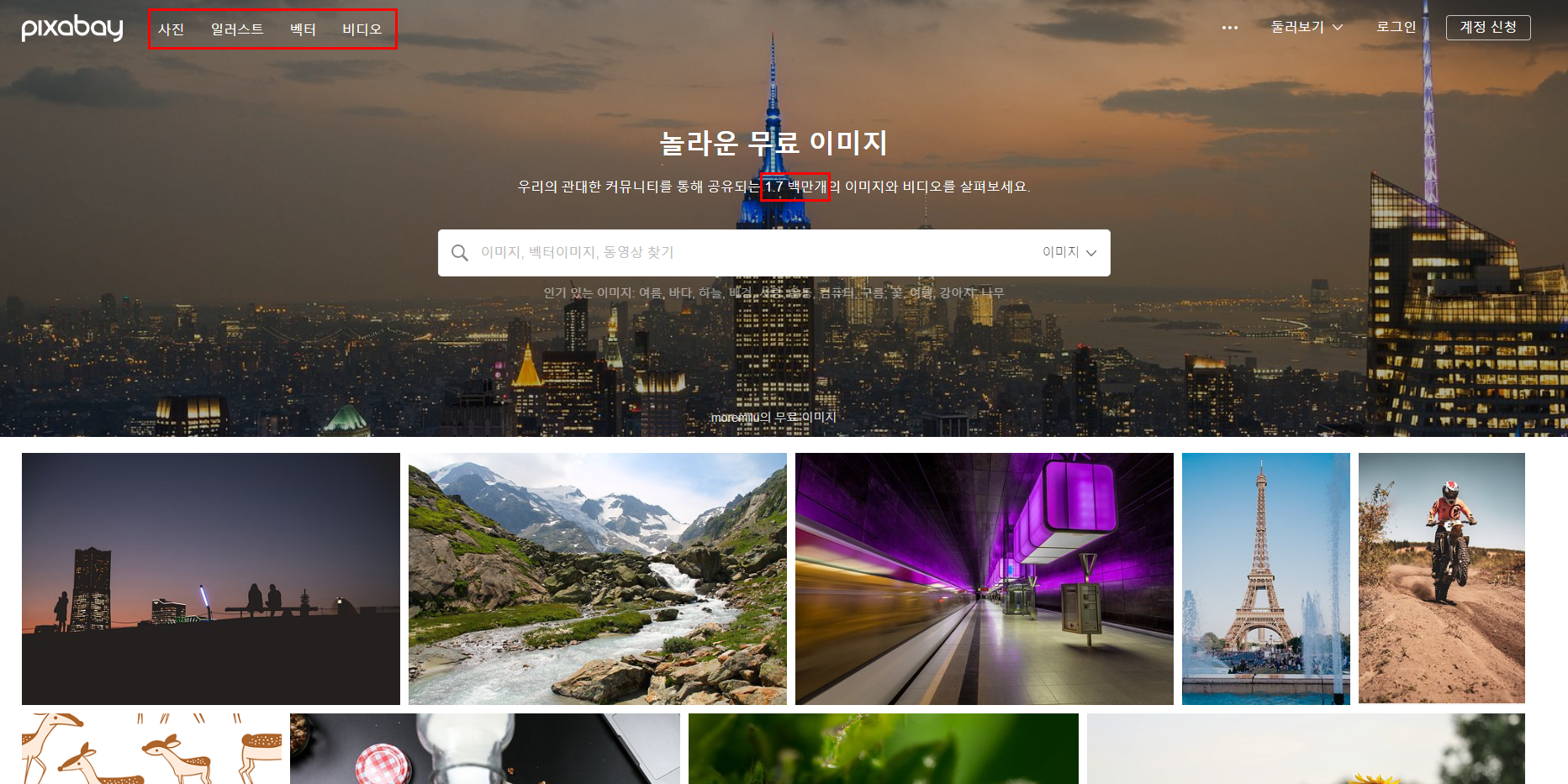
먼저 픽사베이(Pixabai)의 무료 이미지를 다운로드합니다.
pixabay.com에서 찾으시는 이미지를 검색해서 사용하셔도 되는데 Editor’s Choice 탭을 클릭하셔서 사진을 보시면 됩니다.
픽사베이 에디터가 심사숙고하여 선택한 이미지라 퀄리티가 높습니다.
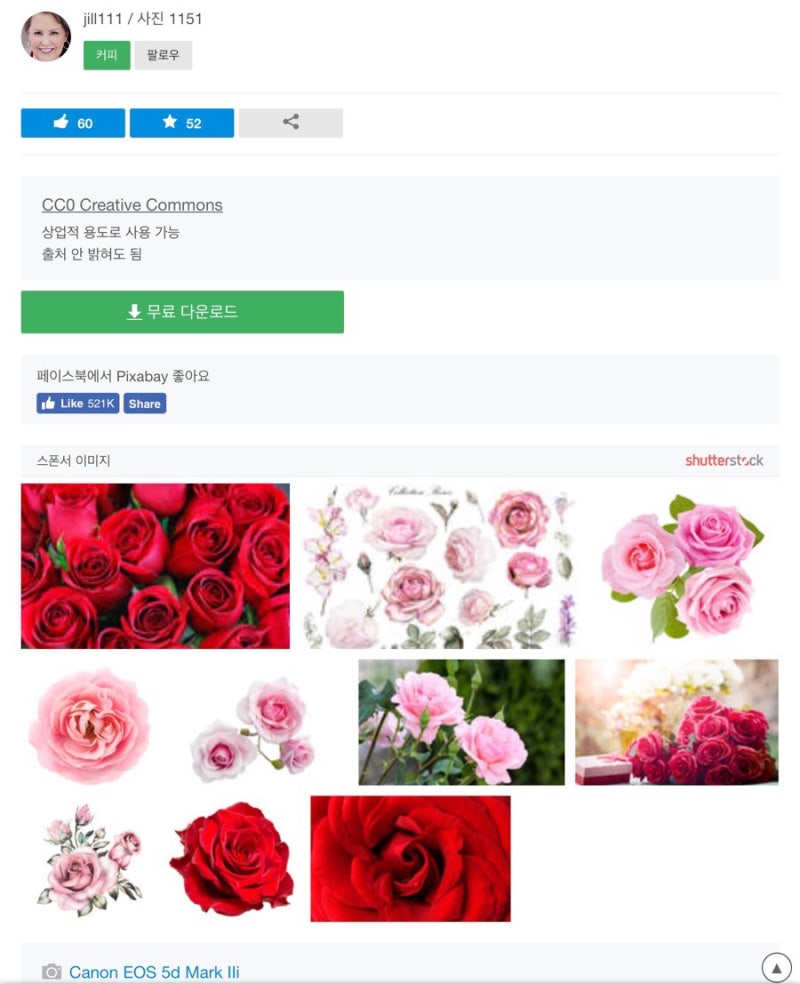
각 이미지 오른쪽에 Free Download 버튼이 보이는데 이것을 눌러서 다운로드 하시면 됩니다.
6000px가 넘는 이미지도 가득하므로 저작권이 없는 픽사베이의 무료 이미지를 다운로드하고 싶은 경우는, 이것을 애용해 주세요.

오늘은 디자인 프로그램으로 어도비 일러스트레이터(Illustrator)를 사용해 보겠습니다.
어도비 일러스트레이터는 Ai 파일의 원조답게 자유롭게 벡터 이미지를 생성할 수 있습니다.
또한 AdobeSenseiAI 기반으로 한 번의 클릭으로 아트워크를 자유롭게 변형할 수 있어 사용이 편리합니다.
7일간 무료 체험판도 제공하고 있으니 부담없이 다운로드 받아보세요.
▼▼▼▼▼일러스트레이터 다운로드 바로가기

어렵지 않은 일러스트, 빼빼기.오
항상 알려드리는 일러스트레이터의 작업은 빼내는 방법입니다.
포토샵이 아닌 일러스트레이터로도 빼낼 수 있습니다.
따라해보려면? 위의 파일을 다운로드하십시오.
다른 원하시는 이미지가 있으면 사용하실 수 있으며 픽사베이(Pixabay)의 무료 이미지로 작업하셔도 됩니다.

빼내기 위해서는 준비한 사진을 일러스트레이터에게 가져다 주세요. 펜툴 바로가기 P를 눌러 활성화하세요.
일단 각진 느낌의 안경을 퀼팅해볼게요. 각진 피사체를 따라서 그리는 것은 간단합니다.
피사체의 외형에 따라서 펜툴로 점을 찍듯이 그릴 뿐입니다.
시작 지점과 종점을 연결하여 하나의 패스로 했다면? 캔버스 위에 깔린 사진과 경로를 모두 선택하여 마우스 오른쪽 클릭, 클리핑 마스크 작성 기능을 사용하십시오.
클리핑 마스크는 적용하고 다시 오른쪽 버튼을 누르면 해제할 수 있습니다.
빼기가 완료된 상태에서 오른쪽 버튼을 클릭, 선택항목 내보내기를 누르면 PNG, JPG 파일 등으로 생성할 수 있습니다.
그렇게 완료된 일러스트의 빼내기 파일. 빼는 법 너무 쉬워요.
일러스트레이터에서 직선 뽑기는 매우 간단합니다.
하지만 곡선은 어떻게 해야 할까요? 자, 그럼 곡선 뽑는 방법도 볼게요. 곡선도 한번 경험해 보면 직선 못지않게 쉽게 작업할 수 있습니다.
시작점을 먼저 누르고 두 번째 점을 찍을 때 찍고 끝나는 것이 아니라 두 번째 점을 길게 누르면 곡선으로 만들 수 있습니다.
위와 같이 곡선과 곡선 사이의 공간을 날카롭게 제작하고 싶다면 두 번째 점을 만든 상태에서 Alt 키를 눌러 핸들을 삭제하세요. 그런 다음 세 번째 점을 칠 때 길게 눌러 곡선을 만들면 위와 같은 다이내믹한 곡선을 만들 수 있습니다.
준비한 사진의 계란을 빼내는 것은 곡선이 완만하게 이어지는 피사체이기 때문에 너무 무리 없이 할 수 있다고 생각합니다.
이것 역시 첫 번째 점과 마지막 점이 만난 상태에서 클리핑 마스크 만들기. 하면 끝!
일러스트레이터를 제거하는 방법도 간단하지만 크리에이티브 클라우드를 이용하면 포토샵에 연동할 수 있습니다.
포토샵을 이용하면 좀 더 쉬운 빼낼 수 있기 때문에 포토샵과 일러스트레이터를 함께 사용할 수 있는 크리에이티브 클라우드를 구독하는 것도 방법입니다.
초보자도 쉽게 따라할 수 있는 웹디자인. 누
재능만 알려드리는 건 아쉬울 것 같아서 텍스트를 활용한 간단한 웹 디자인을 하나 알려드릴까 합니다.
먼저 캔버스를 하나 만들어주세요. 새 문서를 열면 가로 세로 1920x1920px로 생성됩니다.
준비한 예제 파일에서 산이 배경에 있는 파일을 읽고 텍스트 도구를 활성화하십시오. 단축키는 T
그리고 중간에 원하는 프레즈를 작성해주세요. 저는 ITSUKJINTRAVELLIFE라는 문구를 작성했습니다.
글씨가 들어간 디자인을 만들 때는 글꼴이 가장 중요합니다.
요즘 무료 글꼴도 많으니 찾아서 사용해보시면 됩니다.
나는 눈누라라는 무료 글꼴 플랫폼에서 ‘Y군만 비추는 축제’를 다운로드 받아 사용했습니다.
또한 상황에 따라 자신을 줄이거나 해서 디자인을 완성해 보세요. 좀 더 조밀한 느낌을 표현하고 싶다면 자신을 마이너스 수치로 적용해 보세요.
▲ 텍스트 선택된 상태에서 스포이드 활용.어도비 일러스트레이터는 포토샵과 달리 스포이트 툴 I를 활성화하면 문자가 선택된 상태에서 바로 색상을 변경할 수 있습니다.
처음에는 검정색으로 되어 있을 것 같은데 스포이트 툴로 배경에 있는 마음에 드는 색상을 적용해 보세요.
내가 고른 색상은 f3b9c3.
그리고 여기가 중요해요. 단색으로 글자를 표현하기보다는 그림자 만들기로 독특한 효과를 줄 수 있습니다.
상단 효과에 스타일화, 그림자 만들기 기능을 부여하고 불투명도 50, X 오프셋 6px, Y 오프셋 5px, 김서림 효과 5px를 적용하세요. 색상은 ffab89 적용했습니다.
적용해보니 분위기가 확 달라지지 않나요?
문자와 배경을 모두 선택하신 후 Ctrl+G 그룹으로 묶어주시고
상단 창 탭에 ‘자산 내보내기’를 실행, 여기에 그룹화한 파일을 삽입합니다.
하단의 포맷을 JPG100으로 바꾸고 내보내기 버튼을 눌러주세요.
완성된 디자인 파일로 제 블로그 디자인을 바꿔봤는데요? 어때요? 느낌이 좋지 않아요? 여러분도 일러스트레이터를 활용하여 빼내기 작업을 하거나 웹 디자인을 바꾸는 용도로 활용해 보는 것을 추천합니다.
나
저작권이 없는 이미지, 무료 이미지 다운로드는 픽사베이를 사용하고, 다양한 디자인 도구를 사용하고 싶다면 Adobe 크리에이티브 클라우드를 다운로드하세요.
학생이라면 60% 학생 할인도 받고 디자인뿐 아니라 일러스트레이터와 포토샵을 포함한 사진과 영상 편집, 문서 편집 등이 가능한 30여개 앱을 모두 사용해 볼 수 있습니다.
▼▼▼▼▼크리에이티브 클라우드 다운로드하러 간다.