
UXUI 디자인 초격차 패키지 수강 후기
UXUI 디자인 스케치 강좌 클론 디자인 iOS 실습 이후 최근 비즈니스 모델에서 플랫폼을 빼놓을 수 없을 정도로 앱 사용의 중요성이 커졌다.
플랫폼 내 랜딩 페이지에서 상품 및 서비스 정보를 구매 여정의 마지막 단계에서 확인하고 전환되기 때문이다.
웹이나 앱 개발에서는 기획자와 디자이너와 개발자가 공동으로 협업하게 된다.
기획자는 앱에서 사용자의 경험을 분석하고 개선하기 위해 앱 기획(UX)을 수행하고 디자이너는 기획안을 바탕으로 앱 디자인(UI)을 수행하여 개발자가 기능을 구현할 수 있도록 하는 역할을 수행하고 있다.

쉽게 말하면 ‘앱’을 하나 다운받았는데 페이지의 매력도가 높아서 뭐 하나 구입하고 싶은 생각이 들면?UXUI 만족도도 높다고 할 수 있다.
나는 기획자이고 디자인 개발에 대해서는 잘 모르지만 앱 내에서 구현이 가능하도록 하려면 앱 기능이 원활하게 작동하라는 기획 단계라도 고려할 수 있다면 더 좋은 기획안을 만들 수 있지 않을까 하는 생각을 했다.
이번 강의에서는 실제로 앱스토어 페이지를 토대로 실습하는 과정 스케치 강좌를 들었는데 재미있었다.
애플의 휴먼 인터페이스 가이드라인(iOS)을 먼저 한 번 확인하고 작업하기 때문에 정석대로 배우는 느낌이라 이해도가 높았다.
UXUI 분야 취업, 전직, 기획자, 개발자로 일하는 분들은 스케치 강좌 복제 디자인 iOS 앱을 들어보는 것이 좋다.
UI 디자인 고려사항 3가지 트리거, 액션, 피드백

앱 내에서는 터치스크린의 UI 디자인이 중요하다.
만약에 ‘돈’ 송금 버튼을 눌렀는데 이게 송금된 건지 로드 이미지가 없다면?
사용자는 송금을 못하고 더블클릭해 두 번 송금하는 금전적 손실을 보기도 한다.
손가락 제스처를 통해 앱 내에서 행동할 때 사용자를 위해 고려해야 할 필수 사항은 세 가지이다.

트리거 – 액션 – 휘 도밧쿠
액션이 여기서부터 시작될 것 같은 의미, 기능적 요소
예) ‘재생’ 표시를 눌렀을 때 영상이 플레이되는지 인지시킬 것
클릭
트리거를 통해 액션을 수행하고 사용자에게 피드백하는 액션이 수행되거나 완료되었다는 피드백을 반드시 제공해야 한다.
예) 진행 중 완료되었거나 결과값을 제공하여야 한다.
UX 설계는 UI 디자인 시 세 가지를 꼭!
사용자를 이해시킬 수 있는지 고려해야 한다.
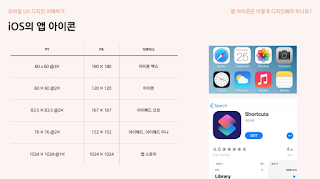
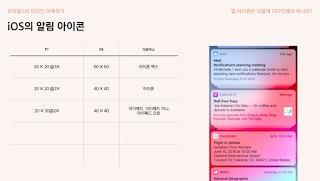
모바일 UX 디자인 앱 아이콘 디자인

UXUI 디자인 스케치 강좌에서는 픽셀 밀도와 디자인 가이드를 봐야 하는데 앱 아이콘을 만들고 수행하기 위한 작업에서 고려해야 하는 과정이기 때문이다.

적용 장치에 맞게 아이콘 사이즈와 픽셀을 고려하여 추출하여야 한다.
디자인 작업시 크기 20*20으로 작업하여 3배로 (@3x) 추출하면 됨
어플 아이콘을 만들어서 사이즈 좀 줄여 쓸 줄 알았는데… 완전 달라.
작은 사이즈를 고려하면 잘 보이지 않을 수 있기 때문에 더욱 강조해서 키우는 방식으로 디자인 작업을 해야 한다.
아래의 이미지 옵티는 이미지 용량을 줄이는 사이트다.
앱 사이트를 최적화하려면 이미지 용량을 최대한 줄이는 게 좋다.
▼ 이미지 용량 줄이기 A free app that makes images load faster and take less disk space , without sacrificing quality . Removes private EXIF data from photos and improves compression.imageoptim.com
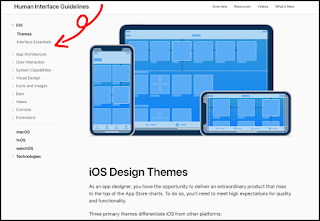
iOS 디자인을 이해하는 앱 구조를 위한 애플 가이드 보기

Human Interface Guidlines [ mac OS , iOS , watchOS , tvOS ]
애플 개발자 웹사이트 ▼ mac OS iOSdeveloper.apple.com

iOS Design Themes 필수 3개의 키워드 Clarity, Deference, Depth
명확하게 이해할 수 있는 밝고 심플한 인터페이스와 터치, 검색으로 즐겁게 탐색할 수 있도록!
사용성 보장을 위해 추구하는 방향에 따라 기업의 키워드가 달라질 수 있다.
애플의 3가지 필수 인터페이스 요소는 바, 뷰, 컨트롤 기능이다.
* Bar – 탐색, 정보 전달 요소 * Views – 텍스트, 그래픽, 애니메이션 요소 * Controls – 진행시키는 컨트롤 요소

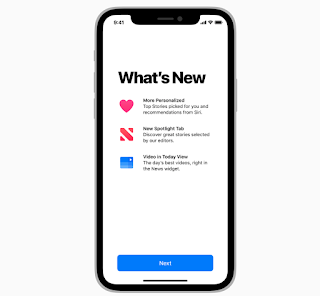
Onboarding 실행되는 첫 번째 의 화면에서 무조건 실행해야 하는 영역이다.
아이폰 처음 샀을 때 HELLO 안녕 하는 부분 생각하면 돼

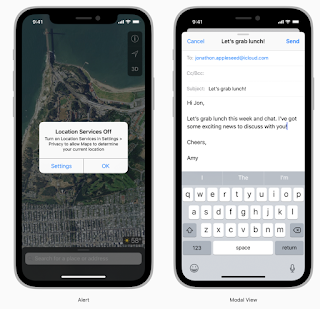
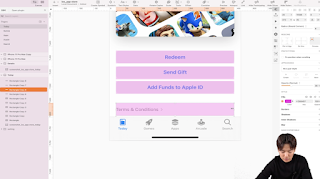
Modality 경고 및 모달뷰, 팝업창
중요한 정보를 전달하거나 옵션을 선택할 수 있도록 하라!
이번 앱 개편에서 들은 용어들로 ‘아키텍처 구조 탭’에서 좀 더 상세하게 어떤 방식으로 앱이 구성되는지 살펴보면, 기획에 도움이 될 것이다.
UI 클론 디자인 iOS 앱 실전 가이드

앱스토어 만들기 실천 강의가 시작되었다.
”초보자 중심으로 디테일 천천히”
중급자의 입장에서는 다른 사람이 어떻게 일하는지 살펴보면 좋을 것이다.

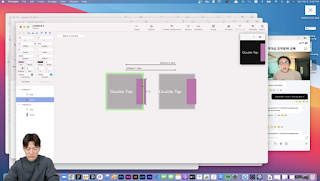
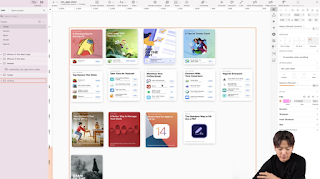
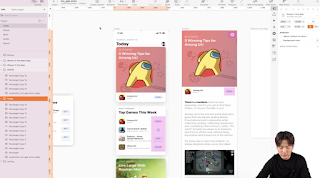
애플 스토어에 있던 페이지 카드 템플릿 8종

각 페이지의 영역을 이렇게 체크하면서 어떻게 구조화 되어 있는지 직접 레퍼런스를 만들어 보면 더 이해도를 높일 수 있다.
물론 나는 디자이너가 아니기 때문에 한번 가볍게 보는 스케치 강좌를 보았지만 이해하기 쉽다.

휴먼 인터페이스 텍스트*애플 영문은 샌프란시스코 몸을 사용한다.
한글은 산돌고딕체
다운로드 받는 웹경로는 아래 링크를 참고하도록 한다.
sf font download – sf pro ( iOS ) – sf Compac ( watchOS ) – sf Mono ( Xcode ) – New York ( 명조체 )
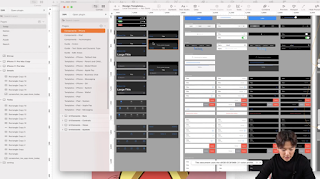
애플 디자인 리소스 다운로드 ▼ Design apps quickly by using Sketch and Photoshop templates , plug – ins , and preconfigured UI elements.developer.apple.com


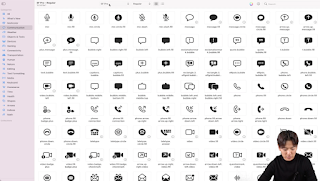
애플 내의 디자인 템플릿을 참고하면 기획 시에 정확한 정보를 전달할 때 사용하는 픽토그램도 볼 수 있다.
요즘 아이들은 ‘전화’ 형태의 모바일인 줄 알고 왜 저렇게 생겼는지 모르겠다는 충격적인 이야기를 들었다.